|
Click
colour or intensity as you like: |
|
|
|
|
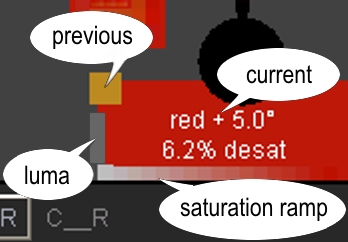
- Single-clicking on the Wheel or Wedge makes the appropriate change
- Single-clicking on the saturation "snake" toggles it between
colour and
grey
- Single-clicking on "luma" text rotates mode
luma->Luminance->average
- Double-clicking center of Wheel enters "lumaOnly" mode
- Double-clicking elsewhere on Wheel exits "lumaOnly" mode
|
|
|
The |
Intensity |
Controls |
|
|
|
|
|
The |
Rings |
Controls |
| - and
+ |
modify size of wheel |
|
|
|
Rings |
|
|
toggle presence of
delineating saturation rings |
|
|
The |
CBMR |
Buttons |
|
|
|
|
| C |
sets |
10 |
or |
12 |
shades
of |
Cyan
|
|
| B |
sets |
10 |
or |
12 |
shades
of |
Blue
|
|
| M |
sets |
10 |
or |
12 |
shades
of |
Magenta
|
|
| R |
sets |
10 |
or |
12 |
shades
of |
Red
|
|
|
|
|
|
|
Yellow |
and |
Green
|
cannot be augmented |
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
The "luma bars" in the lower left side of the applet demonstrate a
colour
characteristic known as luminosity. Colours, even with the same
numeric intensity (or brightness), are perceived differently. Green
appears brightest, then red, then blue. Franzen thought it would be
interesting to show this relationship, hence the bars and the numeric "luma %"
value. If you really wish to experiment with luma, double-click
in the center of the Wheel. |
|
|
|
|
|
|
|
|
|
|
|
|
| Grey Mode |
Red |
Green |
Blue |
| luma |
.299 |
.587 |
.114 |
| Luminance |
.212671 |
.715160 |
.072169 |
| average |
.333333 |
.333333 |
.333333 |
| A log is available in the Java
Console of selected RGB, luma, and HSB values.
|
|
|
Colours are converted to grey in three ways. The classic formula is
"luma", using the the same ratios used by a B&W TV. Modern colour
monitors have different phosphers and respond differently, giving an rgb to
grey conversion called "Luminance". Some graphics programs use an
extremely simplistic "average" |
|
|
method, which is conceptually simple but
doesn't match real world response of anything. You can |
|
experiment with
these conversions by clicking the text "luma =" in the lower left of the
window. |
|
|
|
|
|
|
|
|
|
|
|
 |
|
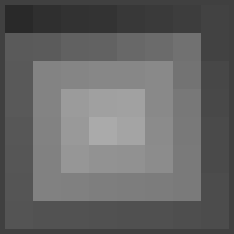
| Both
grey and deep grey are supported. Clicking
the wheel's center one time shows the |
| wedge as a greyscale ramp.
If fewer than 3 domains are augmented, then the ramp will use |
| grey |
pseudoGrey to
emulate deep grey support. If 3 or 4 domains are augmented, SIH |
 |
colourspace
no longer has enough slots to support
12-bit grey, so the ramp will only have |
| 256 grey levels. |
| |
| pseudoGrey |
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
The
"Hueborhood" |
|
|
|
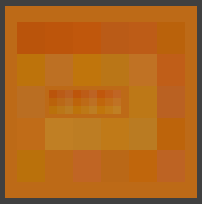
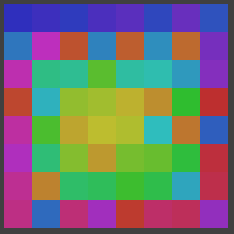
The image in the lower right side of the applet shows 27 colors.
The colors are chosen from the "hueborhood" -- the 26 closest colors to
the selected color. There are 3 intensities, 3 hues, and 3
saturations total, centered around the selected color. They are
ordered by luma, and displayed in an inward spiraling manner, beginning at
the upper left corner. (See also the Square Snakes.) |
|
|
|
The small pattern in the center is three 3x3 layers of the same colors,
but this time organized by hue, saturation, and intensity rather than
luma. |
|
|
|
|
|
 |
|
|
|
Rings
of Saturation -
"Rings of Saturn" |
|
|
|
The image in the upper right side of the applet shows 64
greys or
colors. It shows the range of brightness for the selected saturation
ring. By default, you see this range as levels of grey, but if you
click into the image, it will toggle back and forth between a "luma snake"
and a "saturation snake". |
|

|
|
It is interesting that the brightest colors are not normally considered
the "hottest". However, since the saturation snake is so
unappealingly garish, it defaults to its luma snake form. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|